デザインシステムを知る
Material Design (Google)
https://m3.material.io/Human Interface Guidelines (Apple)
https://developer.apple.com/design/human-interface-guidelines/Atlassian Design System
https://atlassian.design/Primer (GitHub)
https://primer.style/プロフェッショナルなFigma
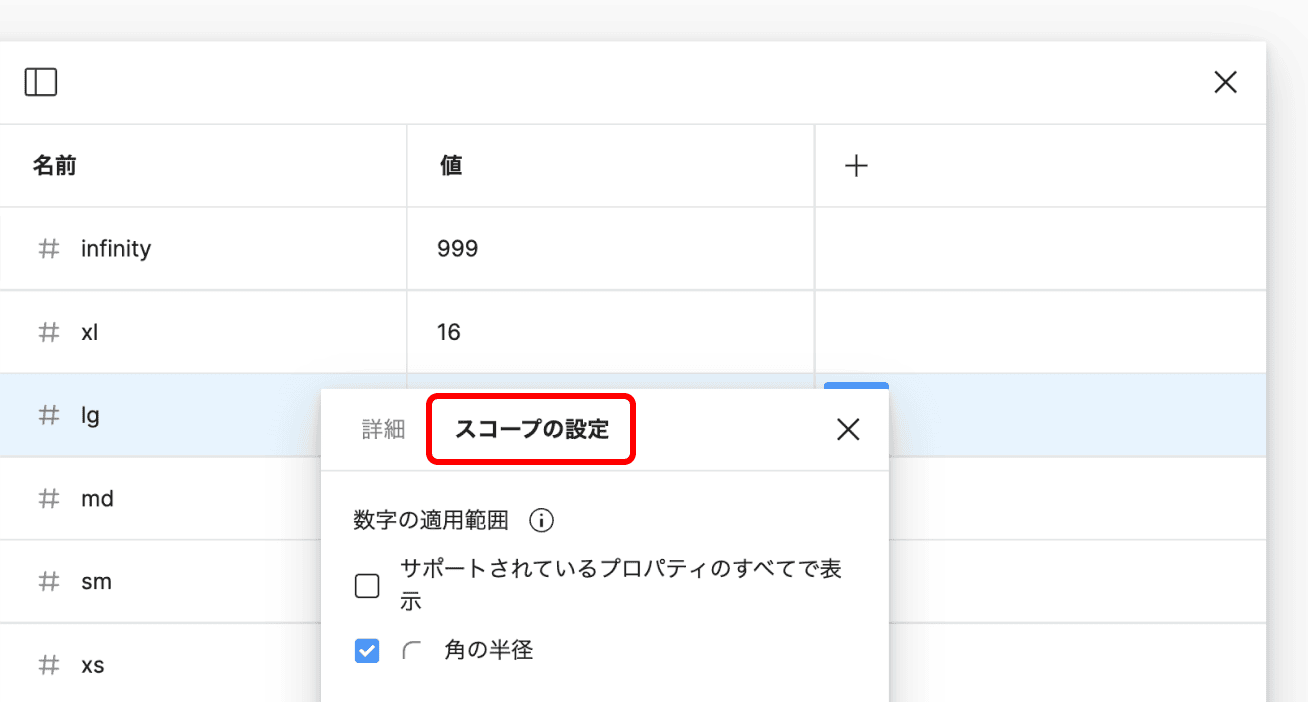
P87に掲載の「数字の適用範囲」は、同じパネル内の[スコープの設定]タブに移動しました。

Google Sheets Sync
https://www.figma.com/community/plugin/735770583268406934/Airbnb JavaScript
https://airbnb.io/javascript/react/#naming/Anima - Figma to Code
https://www.figma.com/community/plugin/857346721138427857/デザインシステムをはじめる
Adobe Color
https://color.adobe.com/Color wheel palette generator
https://www.figma.com/community/plugin/1286792998372727741/WCAG 2.1(オリジナル)
https://www.w3.org/TR/WCAG21/WCAG 2.1(日本語翻訳)
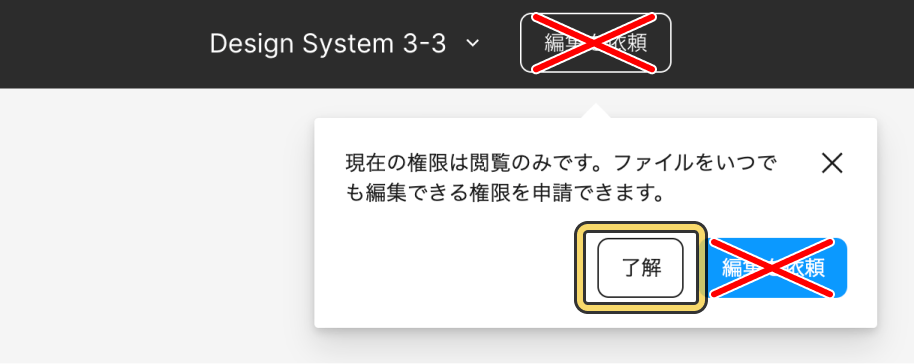
https://waic.jp/translations/WCAG21/以下のリンクからサンプルファイルにアクセスできます。作例ファイルとは利用方法が異なるので注意してください。 サンプルファイルに初めてアクセスした際には、ツールチップが表示されます。[編集を依頼]を押さずに[了解]をクリックしてください。

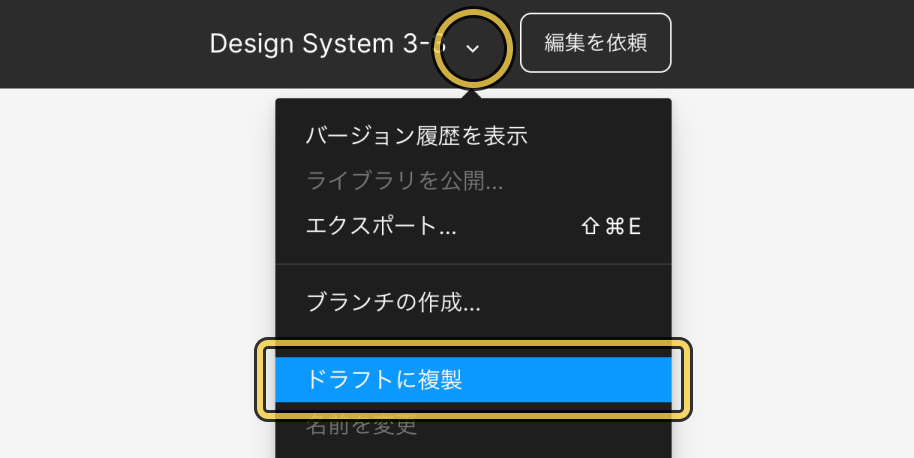
ファイル名の隣にある小さなアイコンをクリックし、[ドラフトに複製]を実行すると、ご自身の環境にコピーが作成されます。複製されたファイルを任意のプロジェクトに移動してご利用ください。「Chapter 3」以後のサンプルファイルも同じ方法でご利用頂けます。

デザイントークン
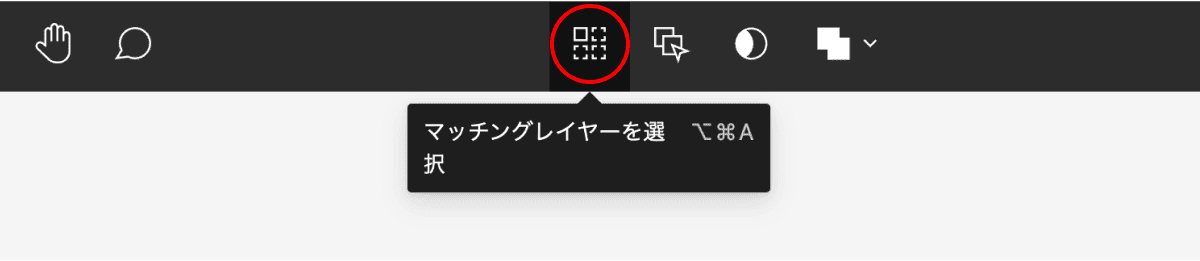
P148に掲載の[マッチングレイヤーを選択]のアイコンが変更され、画面上部のツールバーに移動しました。

Variable Color Style Guide
https://www.figma.com/community/plugin/1270740078273146018/タイポグラフィ
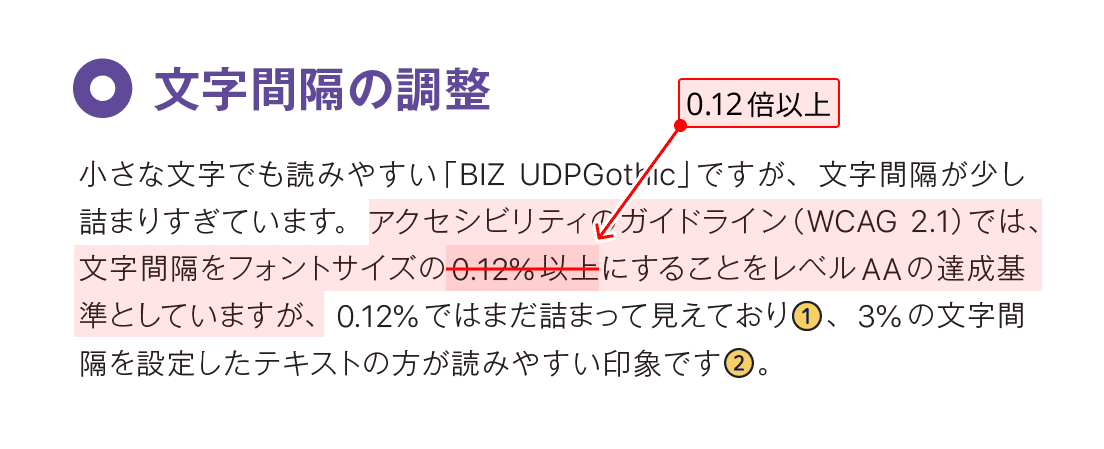
P178、アクセシビリティに関する内容に誤りがありました。
- 誤:アクセシビリティのガイドライン(WCAG 2.1)では、文字間隔をフォントサイズの0.12%以上にすることをレベルAAの達成基準としていますが、
- 正:アクセシビリティのガイドライン(WCAG 2.1)では、文字間隔をフォントサイズの0.12倍以上にすることをレベルAAの達成基準としていますが、

Google Fonts
https://fonts.google.com/Variables to Frames
https://www.figma.com/community/plugin/1289612698854208114/デザインシステムの拡充
パターンライブラリ
実装コードとの連携
Export Filtered Variables
https://www.figma.com/community/plugin/1255198963912190091/Style Dictionary
https://amzn.github.io/style-dictionary/Variables Converter
https://www.figma.com/community/plugin/1256000104406722117/Storybook
https://storybook.js.orgNetlify
https://www.netlify.comChromatic
https://www.chromatic.comその他
Figma アップデート情報
https://releases.figma.com/画像のライセンス
https://unsplash.com/license/